Diseño Responsive
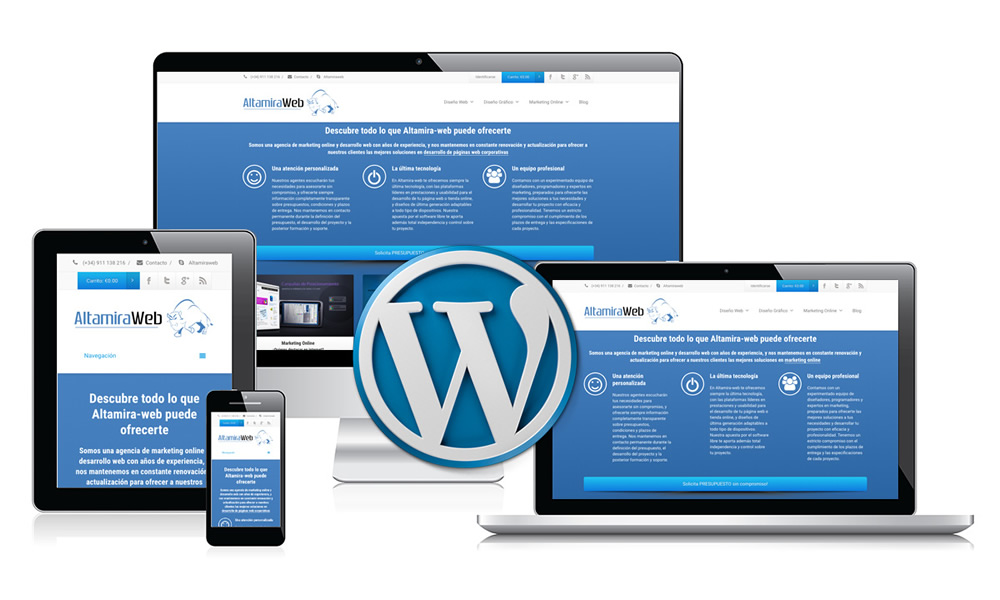
El diseño web responsive es una técnica de diseño web cuyo objetivo es que un sitio pueda visualizarse en diferentes dispositivos, adaptando los contenidos al tamaño de cada pantalla. En español también se conoce como diseño adaptable.
Debido al creciente uso de los dispositivos móviles para acceder a internet, tanto para navegar como para interactuar e incluso comprar, el diseño web responsive está cobrando cada vez más importancia.
En qué consiste
El diseño web adaptable, conocido por las siglas RWD (del inglés, responsive web design) no consiste en hacer una versión móvil de un sitio. El diseño web responsive trata de redimensionar y colocar los elementos del sitio web para que se adapten a cada dispositivo. Esto permite que todo se visualice correctamente.
Dicho en otras palabras, el diseño responsive consiste en preparar la estructura de un sitio web para que sea capaz de adaptar los contenidos tanto al tamaño y resolución de la pantalla como al tipo de dispositivo desde el que se están visualizando, ya sea ordenador, tablet y smartphone.

Ventajas
Convertir una web en un sitio multiplataforma gracias al diseño web responsive tiene muchas ventajas. Las más importantes son las siguientes:
1. Mejora la experiencia del usuario
Que un usuario pueda acceder a los contenidos desde cualquier dispositivo y que dichos contenidos se visualicen correctamente mejora su experiencia.
Una buena experiencia de usuario mejora la imagen de marca y aumenta la tasa de rebote en un sitio web. Además, potencia la interacción, la suscripción a boletines y, en el caso de los sitios de comercio electrónico, también las ventas.
2. Evita la duplicación de contenidos
Las versiones para móviles de los sitios web exigían la duplicación de contenidos, que perjudica seriamente al SEO. El diseño web responsive no requiere que se cree el contenido otra vez, puesto que lo que hace es reorganizar el contenido existente para que se visualice mejor.
3. Reducción de costos de desarrollo y mantenimiento web
Para crear un sitio con diseño web responsive solo hace falta una plantilla para todas las plataformas, lo que reduce costes respecto a la opción de crear una versión para smartphones e incluso otra para tablets. También reduce los costes de mantenimiento, puesto que basta con modificar la plantilla principal para que surta efecto en la visualización desde todos los dispositivos.
4. Aumenta la viralidad en las redes sociales
Diversos estudios coinciden en que una gran parte de los accesos a las redes sociales ocurre desde dispositivos móviles. Por lo tanto, si un usuario accede a una web desde su móvil es fácil que comparta el contenido que le parezca interesante. Pero si el contenido no se visualiza correctamente en su dispositivo, difícilmente lo compartirá.
5. Carga el sitio más rápidamente
El diseño web responsive mejora la velocidad de carga del sitio en los distintos dispositivos. Una mejor velocidad de carga no solo mejora la experiencia de usuario, sino que también influye en la mejora del posicionamiento web.
6. Mejora la experiencia de navegación
El diseño web responsive no solo mejora la navegación del sitio en la distribución de los menús, sino que también facilita la experiencia de navegación usando botones adaptados al uso táctil.
7. Mejora la analítica web
Herramientas de analítica web como Google Analytics están optimizadas para gestionar múltiples dispositivos e informes de sitios webs con diseño web responsive. Esto te permitirá saber desde qué dispositivos acceden los usuarios y cómo se comportan.
8. Mejora el posicionamiento en los motores de búsqueda
Algunas de las ventajas anteriores influyen directamente en el SEO de una web, como la velocidad de carga o prescindir de duplicar contenidos en las versiones móviles.

En cualquier caso, Google recomienda a los webmasters que sigan la mejor práctica de la industria usando diseño web adaptable (responsive web design), empleando el mismo HTML para todos los dispositivos y usando solamente CSS media queries para que el contenido se muestre correctamente en cada caso.










Leave A Comment